免费的 MUI 库:用于更快、更轻松地制作 Web 和移动应用程序原型
Justinmind 的 MUI 库是什么?
我们的 MUI 库是一个完整的基于最新 Material UI 的 UI 组件库。它包括设计人员可以用来创建 Web 和移动应用程序设计的预构建组件。Justinmind 的最新 UI 组件将为您提供坚实的入门基础。
我们的 Material UI 库中的所有组件都被设计为灵活和可定制的,因此您可以在遵循 Material 设计原则的同时构建独特的界面。
这种大量的直观 UI 组件选择将帮助您为任何设计项目创建一致的外观和感觉以及一致的用户体验。

材质界面
MUI 是一个开源项目,它实现了 Google 的 Material Design 指南。通过完整的即用型组件集合供您自定义,它允许用户更快地创建自己的自定义设计系统。
换句话说,使用 Material UI 可以让你更快地创建新产品或为产品添加新功能,而不必牺牲可用性和风格。
对于设计师而言,这意味着您有更多时间设计出色的用户体验,而不是从头开始创建和测试 UI 组件。
在创建这个 UI 组件库时,我们的首要任务是让设计师从设计过程的一开始就可以轻松访问 Material UI。
因此,您获得了一组高度可定制的组件,可帮助您在最短的时间内为您的用户构建高质量,当然还有美妙的体验。
当然,这些 UI 组件专为设计基于 MUI 的应用程序而设计,但由于其多功能性,它们可用于任何 Web 或应用程序设计。
我们的 MUI 库中的 UI 组件
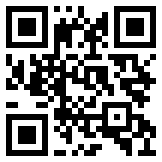
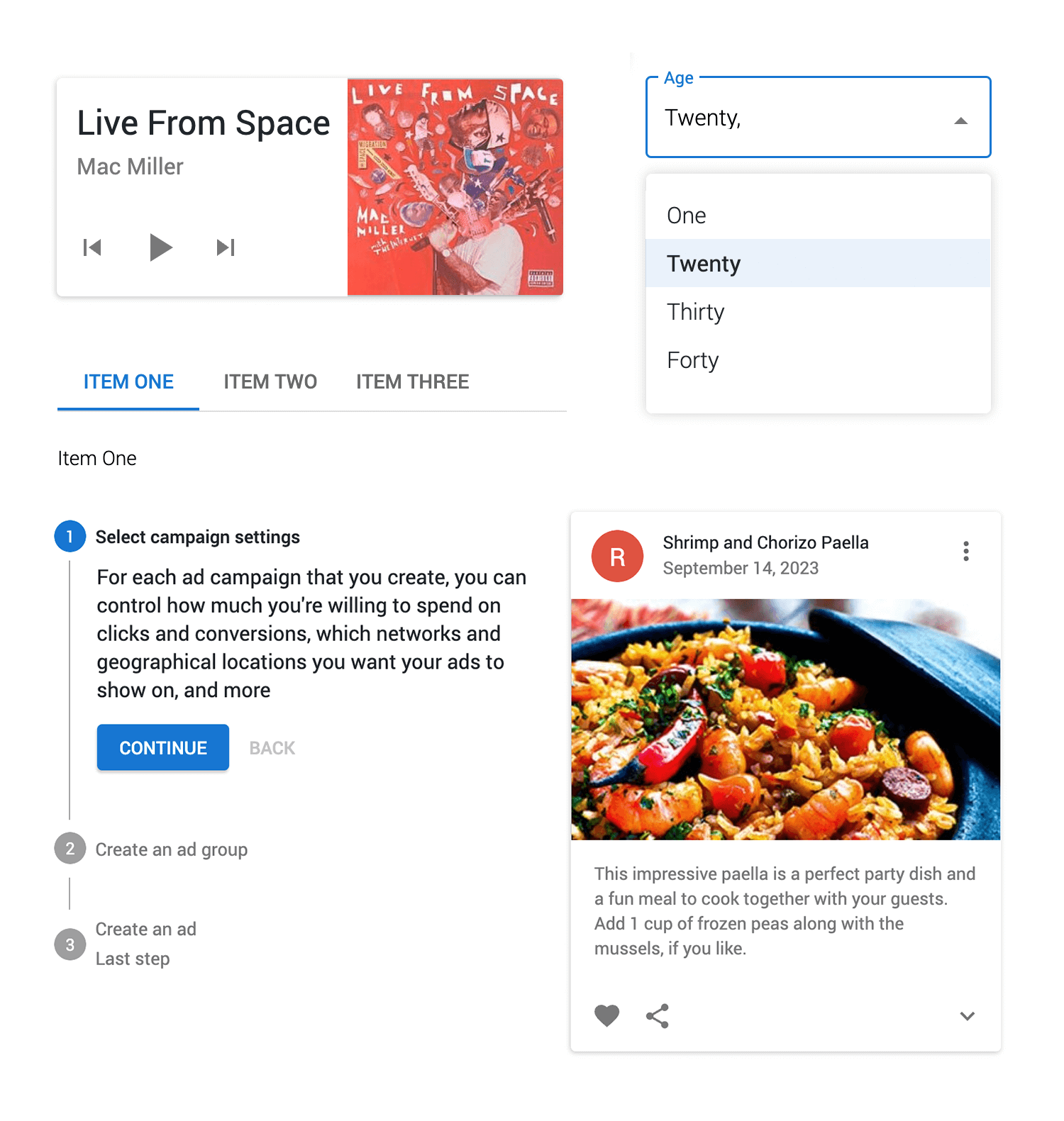
我们的拖放式 MUI 组件库将帮助您设计用户友好且具有视觉吸引力的应用程序。从按钮、表单和图标到随时可用的卡片和模式,包括确保设计过程顺利高效进行的预先设计的动画。
以下是您可以在此库中找到的 UI 组件列表:

文本和按钮:在每个类别中,您会相应地找到各种预先设计的排版样式以及按钮样式,例如主要按钮、次要按钮和带轮廓的组按钮。
表单:对于任何用户输入都是必不可少的,此类别为您提供各种用于注册、登录、搜索等的文本输入字段。其中包括内联验证和工作号码输入。
选择:在这里您可以找到一系列预先设计的选择菜单,包括单选和多选下拉菜单。所有这些都可以根据您的应用程序的外观轻松配置。
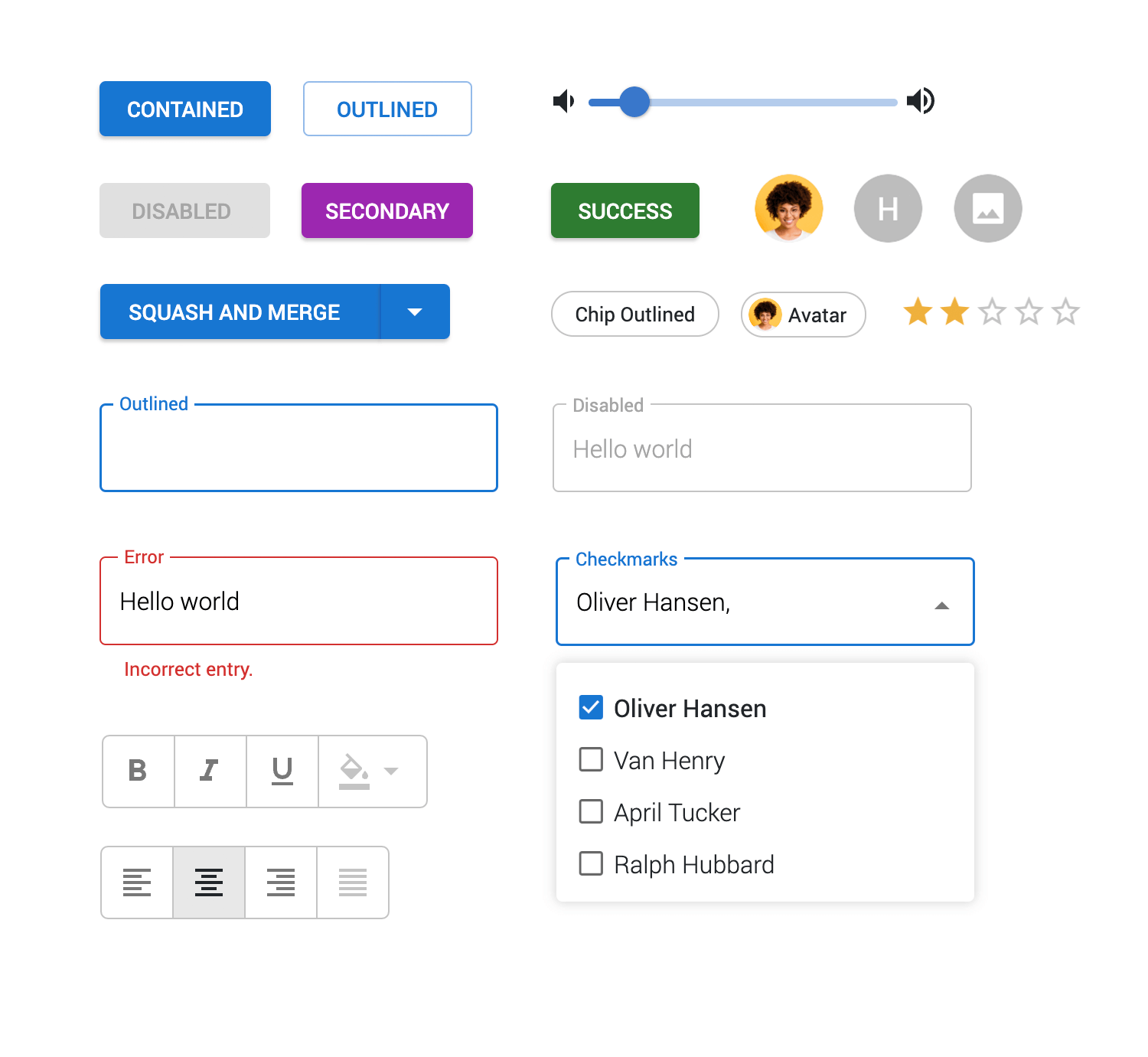
列表和控件:这些类别中可用的 UI 组件已经内置了所有基本交互,您可以通过单击“模拟”来尝试。列表范围从基本到增强的传输列表和复选框列表。控件组件包括最流行的日期和时间选择器以及不同的评级小部件,以及单选和多选切换。
导航:在这里您会发现各种导航组件,它们将帮助您让用户在您的应用程序设计中的旅程变得简单直观。从基本导航菜单到更高级的选项,您可以选择经典的 Tab 导航栏或帮助用户使用水平或垂直步进器完成任务。

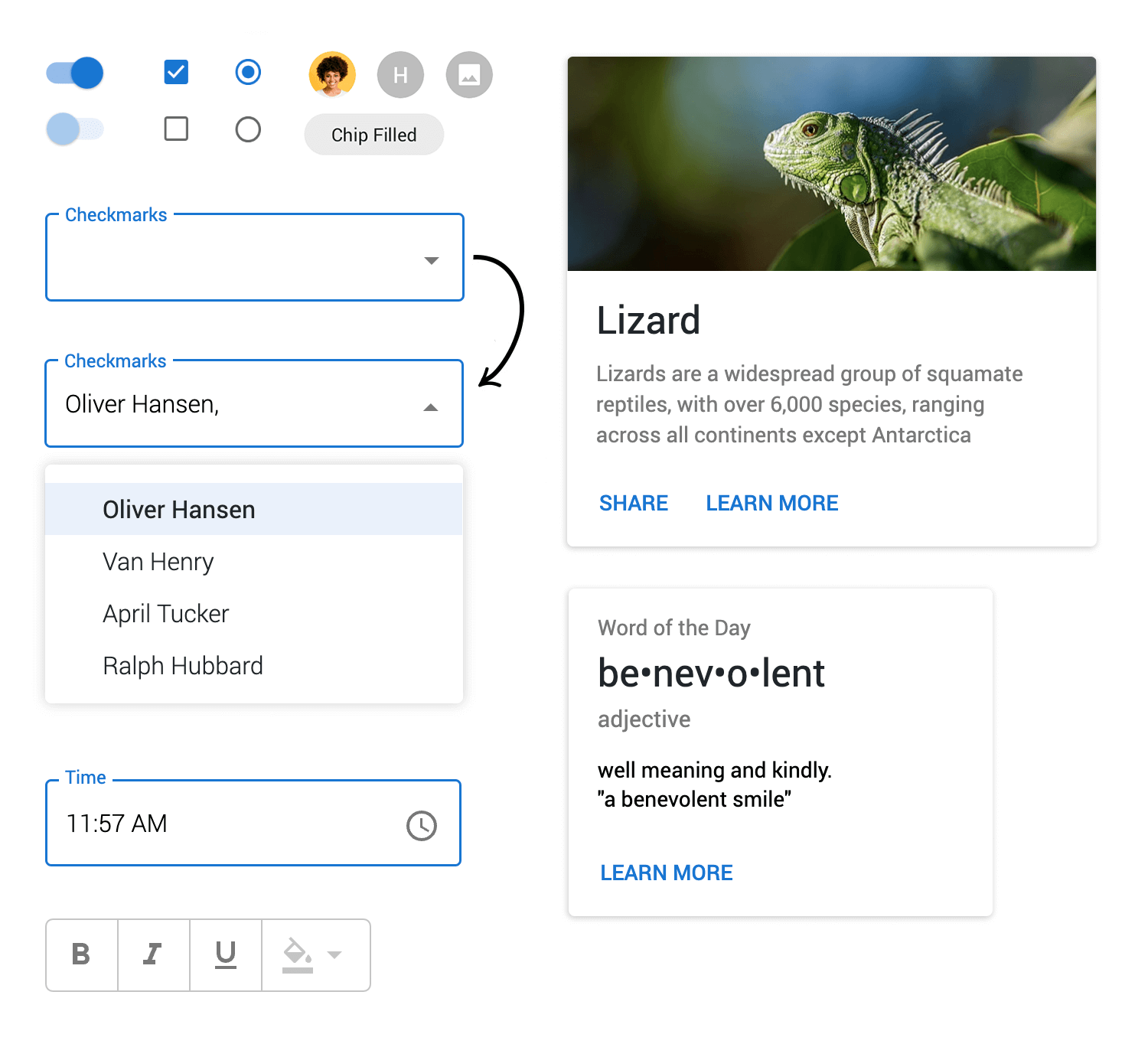
数据表:如果使用得当,数据表可以成为组织数据信息和最大化用户体验的有效方式。您会找到一个表格,其中包含任何类型和数量的数据或其预期用途。表组件包括选项,例如用于查找特定项目的排序表,或用于自定义数据布局的跨表。
数据显示和反馈:这些类别包括材料设计中可用的所有主要、次要、大纲和图标芯片按钮和工具提示。以及所有警报组件,例如成功消息、警告消息和错误消息,这些是与用户沟通的关键。
卡片和对话框:卡片组件对于显示和构建信息非常有用,因此我们提供了各种卡片设计和模式,您只需拖放即可。
抽屉:与模式类似,抽屉允许您在停留在同一页面上的同时显示额外的内容和功能。如果您需要显示更复杂的内容,您一定会在此类别中找到适合您的设计的选项。

我们的 MUI 组件库将帮助您立即自信而高效地开始设计 MUI 应用程序 UI。
MUI 库入门
要开始使用我们的免费 MUI 组件库设计更好的应用程序,您必须先下载 Justinmind 原型制作工具(如果您还没有的话)。按照以下步骤开始设计。
从我们的交互式 UI 组件页面下载免费的 MUI 库
Justinmind 将在您的桌面上打开
导航到 Libraries 调色板,您应该在其中看到 MUI 库
浏览、选择和拖放!
使用 Justinmind 的 MUI 库设计应用程序的技巧
正如在他们的网站上解释的那样,MUI 的愿景是“提供一个优雅的 React 实现 Material Design 指南,可以定制以完全匹配您的品牌。”
设计符合这些准则的 Web 或应用程序并不一定很复杂。这里有一些优化设计体验的技巧。
熟悉
现在您已经熟悉 Material UI 并拥有一组可靠的可用组件,请仔细查看并探索它们,以了解如何以及哪些组件最适合您的设计项目。这将帮助您更有效地进行设计。
以简单为目标
虽然我们的 MUI 库为您提供了大量易于自定义的组件选项和现成的卡片和模态,但重要的是您要关注可用性和简单而愉快的用户体验。避免使用不必要的元素或过度使用颜色和排版样式。
选择正确的 UI 组件
有了如此齐全的可用组件,请考虑您的产品或品牌的功能和视觉风格,并选择最适合您的原型并最能满足或调整您的设计目标的组件。这将帮助您在遵循 Material 设计指南的同时更快地设置 UI 组件的样式 。
一致性是关键
Material UI 专注于创建一致的用户体验。这意味着您应该在所有页面以及浏览器和设备上遵循并保持统一的信息结构和层次结构。请记住,使用 Justinmind 原型制作工具,您可以测试并使用用户反馈来改进您的设计。

 售前咨询专员
售前咨询专员