Bootstrap UI 库:设计 Web 产品的最佳资源
什么是引导程序?
Bootstrap 是用于构建网站和 Web 应用程序的流行框架。它提供了一组预制模板、样式和脚本,可以更轻松地创建一致且响应迅速的设计。

当您使用 Bootstrap 时,您不必每次创建新的 Web 产品或网站时都从头开始。相反,您可以使用预构建的组件和类来创建布局和设置内容样式。这可以节省您的时间并确保您的网站在所有设备上看起来都不错。
Bootstrap 通过结合使用 HTML、CSS 和 JavaScript 代码来创建响应式设计。所有这些组件共同创建一个用户友好且具有视觉吸引力的网站。
为什么要使用我们的 Bootstrap UI 库?
Justinmind Bootstrap UI 组件集将帮助您设计一个网站,该网站不仅看起来很棒,而且无论您使用的屏幕尺寸如何,它都能正常运行。此外,这将使开发人员轻而易举地完成任务。
我们预建的 Bootstrap UI 组件库包括所有 Bootstrap 颜色、字体和其他网格以及版式——并且都可以轻松定制以适合您的产品或品牌设计。它是一项基础资源,可帮助您基于最新的 Bootstrap 结构设计完整且可扩展的用户体验。

开发人员交接
使用 Justinmind 的 Bootstrap UI 库的另一个优势是开发人员会发现它非常容易使用,因为他们很可能已经在使用或熟悉 Bootstrap 框架。
通过使用我们的 Bootstrap UI 组件集在 Justinmind 中创建网站原型,设计人员可以轻松地将最终设计交给开发人员。然后开发团队可以使用Justinmind 的开发人员友好的只读界面来获取他们需要的所有信息,包括每个组件的 CSS,以对设计进行编码。这为开发人员和设计人员节省了时间和金钱,他们会发现更容易工作、交流和创建最终网站。
我们的 Bootstrap 库中的 UI 组件
我们的 Bootstrap UI 库由 Justinmind 专业人士精心设计,并附带开始制作任何 Web 项目原型所需的所有组件和小部件——从您能想到的最简单到最复杂的设计。

所有内容都已分类,因此您可以毫不费力地找到所需内容,并直接专注于为您的项目设计最佳用户体验。
这个完全可定制的 UI 组件库被组织成以下 16 个类别。
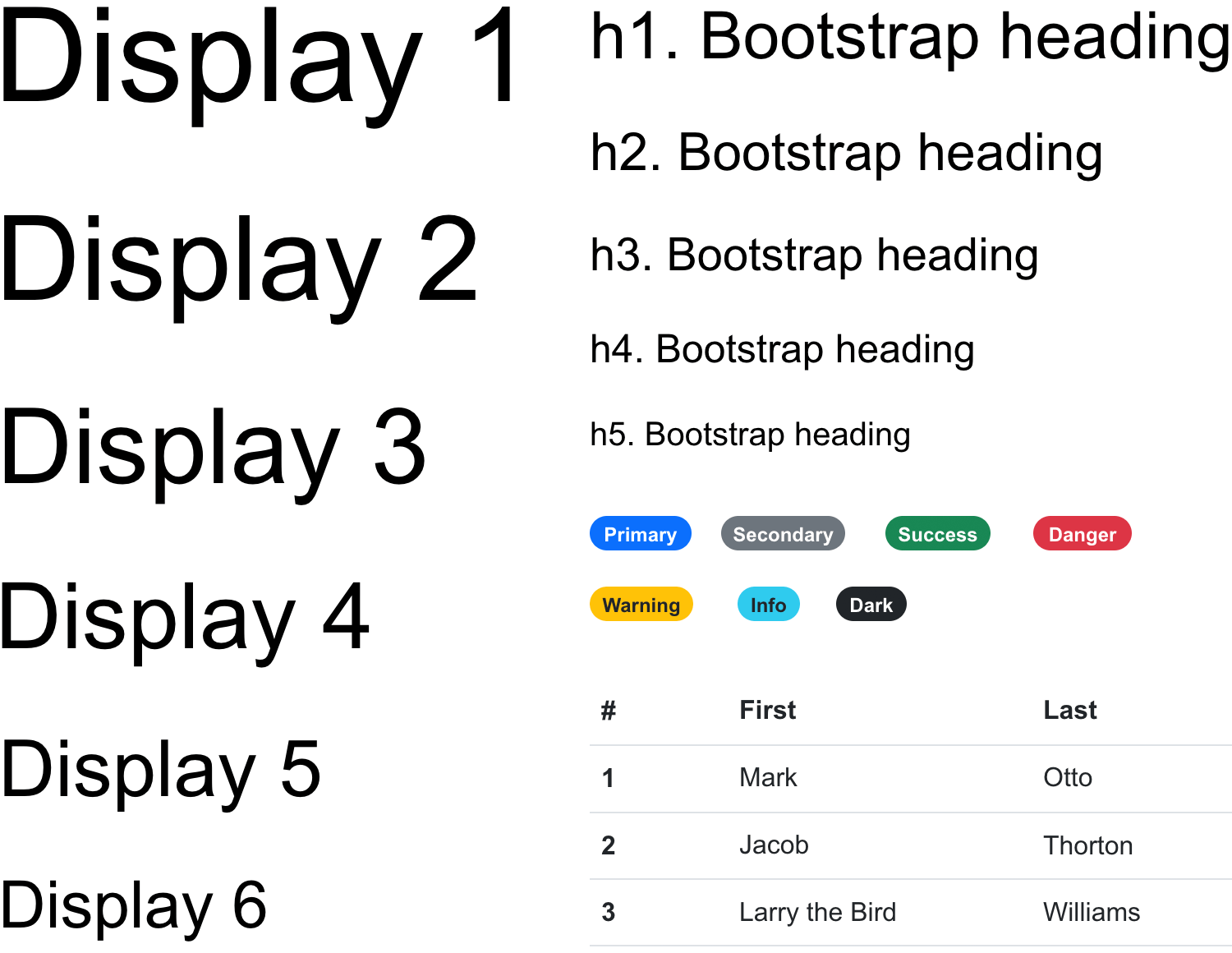
文本:在这里您可以找到所有最流行的 Bootstrap 文本。Bootstrap UI 工具包的这个文本部分包含您可能需要的所有不同文本组,例如从 H1 到 H6 的一般标题和不同大小的段落以及书面内容的显示。
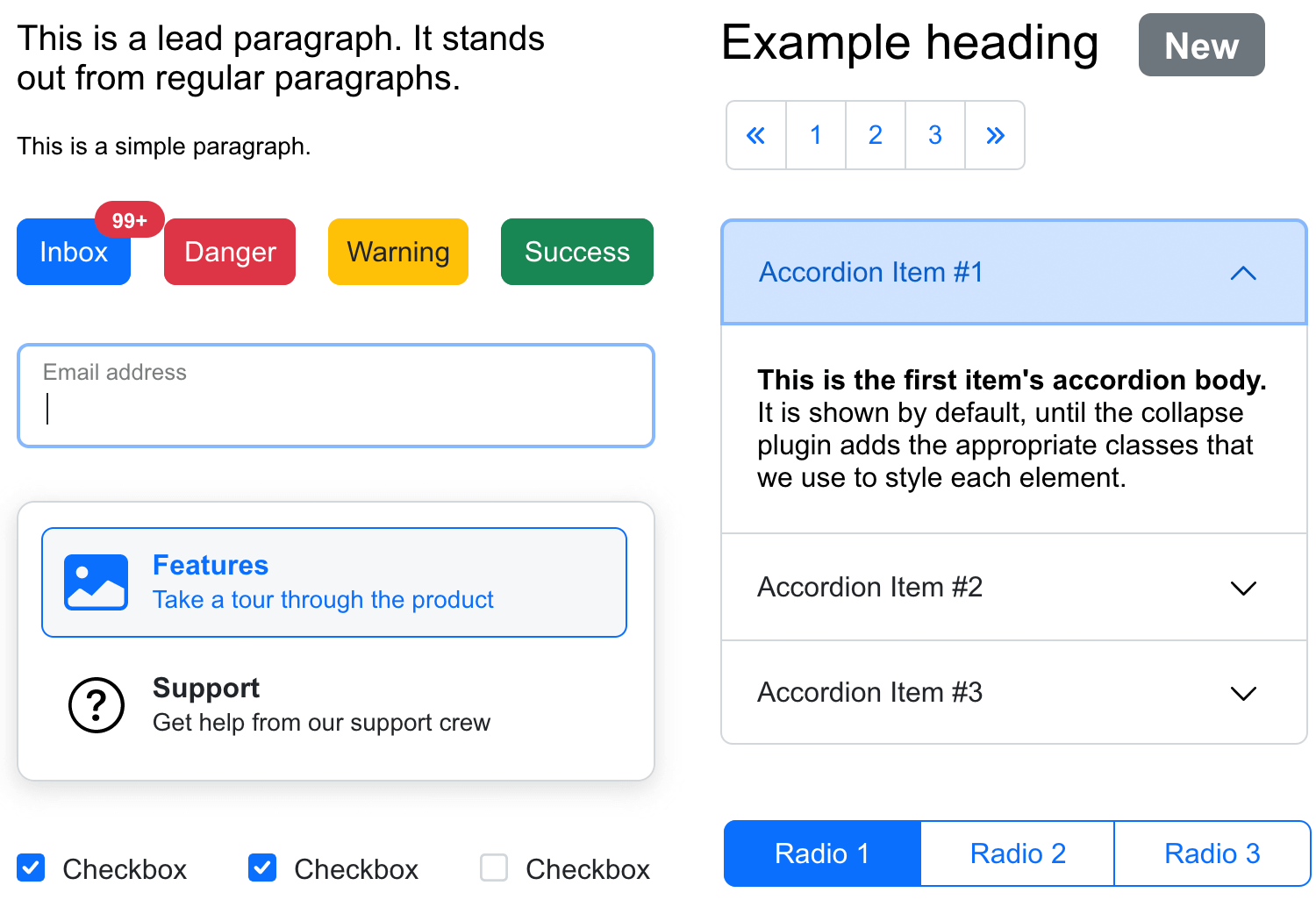
按钮:在这里您可以找到您的网页设计可能需要的每种类型的按钮。它们可以使用预先设计的示例进行完全自定义,例如切换、通知、警告、危险、成功、信息和链接按钮。
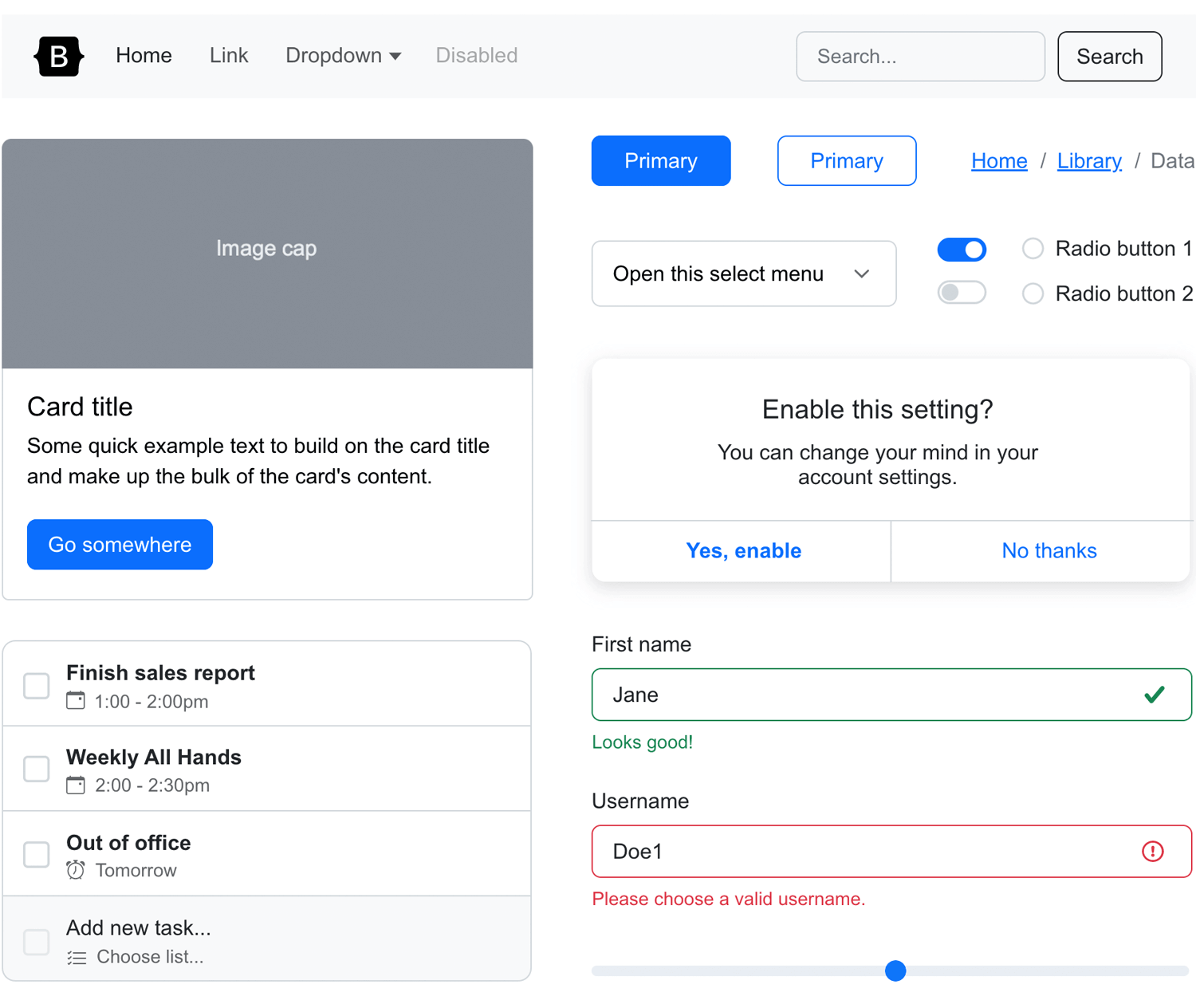
表单:此类别为您提供一系列输入字段、多个输入字段,包括适合不同任务的带标签的输入。还有一个文本框、复选框、单选按钮和一个选择菜单。
控件:在本节中,除了日历小部件、选项选择组件、范围滑块和切换开关之外,您还将找到几个用于可折叠组项目的手风琴面板。
下拉菜单:此类别包括一系列下拉菜单,范围从带图标的基本菜单到下拉菜单,以及浅色和深色选项。
导航栏:导航栏组件包括标准水平导航栏、带下拉菜单的大栏、双标题栏和亮/暗模式导航栏。
页脚:此类别中的 UI 组件包括基本页脚、带社交图标的简单页脚、双行页脚和更精致的选项,例如具有多列或输入字段的页脚。
导航:在这里,您会找到一系列导航菜单,包括分页、面包屑、选项卡,以及分组的单选按钮和复选框按钮、嵌套按钮菜单以及固定有三张幻灯片的旋转木马和用于在它们之间导航的内置交互
表格和列表:这些类别中的元素将帮助您以组或层次结构表示和组织数据。表格类别包括一系列不同的表格样式,例如基本、条纹行和列、悬停行和嵌套表格。
列表的范围从简单列表到包含图像、徽章、按钮和辅助文本的列表,包括带和不带图标的分组单选和复选框列表。
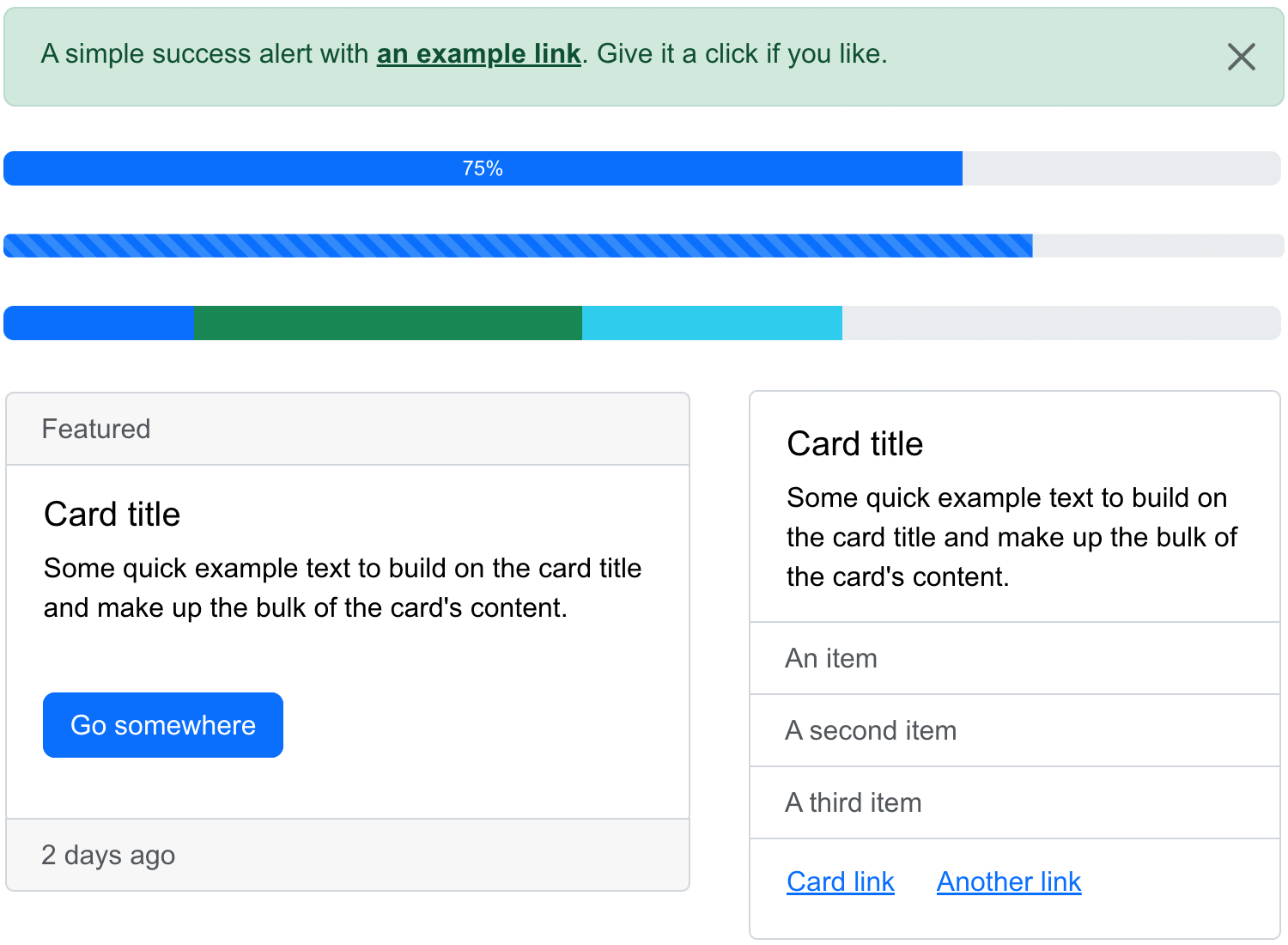
徽章和反馈:在这里您可以找到一系列精选的进度条、弹出窗口和工具提示。所有徽章、药丸和警报都预先设计了 Bootstrap 的主要、次要、警告、危险、成功和信息上下文类。

Modals:在这里你会找到你需要的所有 Bootstrap modals 来方便地添加对话框到你的设计中。所有这些都可以根据您的内容轻松定制。
卡片和网格:卡片采用各种推荐的布局来完善内容容器,这部分包括定价和功能卡片,以及不同的网格选项。
英雄:各种各样的英雄卡片,用于引起人们对特色内容的注意。这些是可调整但高级的 UI 组件,结合了图像、颜色、文本、链接和号召性用语。
侧边栏:这些 UI 组件是很好的垂直和水平导航基础。此类别中的侧边栏包括带有可折叠菜单项的侧边栏、浅色和深色模式以及列表组。
我们的 Bootstrap UI 库中的大多数 UI 组件已包含所有基本交互,可帮助您加快原型制作过程。Bootstrap 组件(如模式和表单)可以快速重新排列,您会发现在模拟原型时您已经可以在文本字段中键入内容。
使用 Justinmind 的 Bootstrap UI 组件进行设计
要开始使用我们的免费 Bootstrap UI 组件库进行设计,您必须先下载 Justinmind 原型制作工具(如果您还没有的话)。然后,按照以下 4 个步骤立即开始。
从我们的交互式 UI 组件页面下载 Bootstrap UI 组件库
Justinmind 将在您的桌面上打开
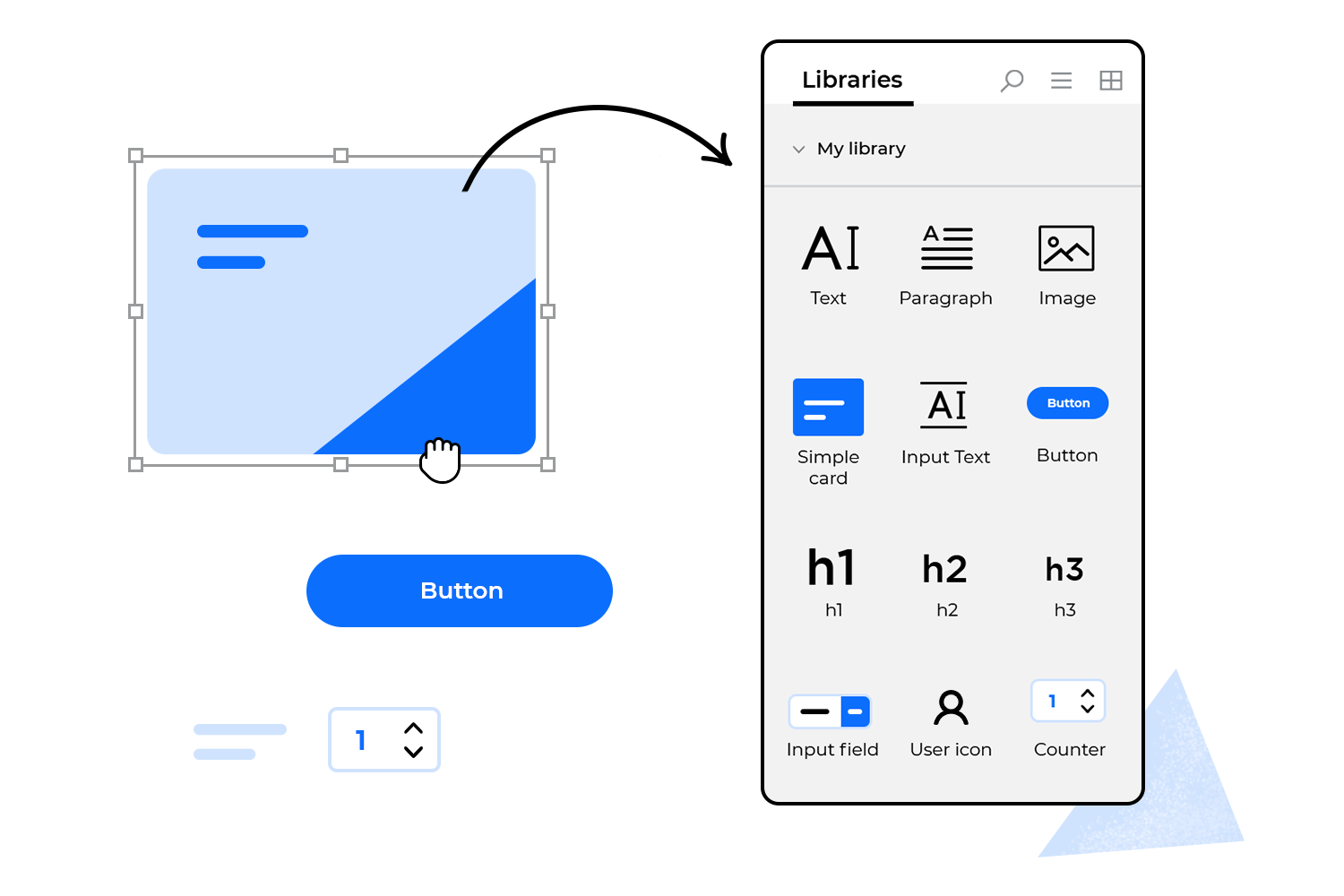
导航到 Libraries 调色板,您应该在其中看到 Bootstrap 库
浏览、选择和定制!
创建您自己的自定义 Bootstrap 库
除了使用此库中预先设计的 UI 组件外,您还可以自定义您喜欢的组件并从那里创建您自己的新 UI 库。
从自定义组件创建新库是节省时间和确保项目一致性的绝佳方式。在我们的学习部分,您可以了解更多有关如何通过创建您自己的自定义库来简化设计过程的信息。

上一篇:没有了!

 售前咨询专员
售前咨询专员